來記錄一下自己學習的歷程及遇到的問題,應該有人會覺得是廢話啦~,那麼就開始今天的主題,在一開始建完project的時候,應該都會發現到系統已經幫自己建好了MainActivity的java檔跟activity_main的xml檔,是因為使用方法在一開始就會先載入他的activity,這在創建新的activity時必定會執行(onStart()),先從java檔開始提,一開始大概會先看到以下的程式碼。
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
雖然系統預設的程式碼也不是必要知道的,因為大部分也不會去動到他原來的程式主體,但還是稍微簡述一下這部分的內容。
第一行package com.example.myapplication(或許不同),是你package的路徑,可從旁邊的資料夾中看到。

另外,import AppCompatActivity類別以及bundle,都是相當重要的,也可以說應用程式幾乎都會使用到。
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
再往下,程式主體MainActivity繼承了AppCompactActivity這個類別,這個類別裡面包含了非常多必要的方法,包含以下的@Override覆寫、oncreate()、setContentView()也都是裡面的方法之一。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
詳情:https://developer.android.com/reference/androidx/appcompat/app/AppCompatActivity
而它透過使用oncreate方法,及導入參數savedInstanceState來取得先前一次保存的bundle狀態(也就是最後一次關閉時的狀態)。
super(可使用父層的方法),也就是覆寫父類Appcompactactivity的oncreate方法來執行,後再執行自己的oncreate方法(做自己想做的動作),setcontentView 則是引用對應名稱的layout xml檔案(配置、擺放設計顯示在螢幕上)。
再來看到activity_main.xml的檔案(列表res/layout/activity_main.xml)。
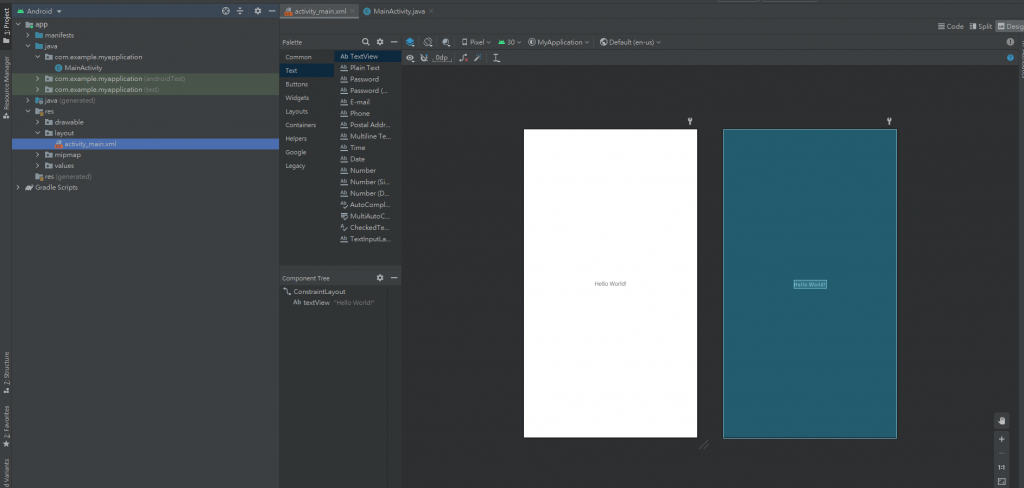
叫出檔案後,首先先點進靠近右上角的Design裡面,這邊就是可以用來設計介面的地方,你可以看到palette那一塊包含了非常多的元件和要的排版模式(layout),我這邊的預設版面是Constraintlylayout(最外面一定會包一層layout,不然不會顯示東西)
常見的版面還包含:RelativeLayout、LinearLayout、TableLayout、FrameLayout等。
而我在後面會舉自己比較常用的ConstraintlyLayout、RelativeLayout和LinearLayout來介紹,另外也會提我所用到的元件,那麼明天先來簡述一下旁邊資料夾分別的功用,再後幾天就來做Layout版面的介紹及功能上的設計。
而另外兩種當然也是有它的特性和功用,如果有需要了解的話可以透過以下的資料深入理解。
